Как читать исходный код страницы и работать с тегами и атрибутами в SEO
Веб-страница – это HTML-код, состоящий из набора специальных тегов. По-другому этот код называют «исходным». Благодаря ему браузеры отображают страницу в таком виде, в котором мы ее видим.
Но помимо этого в HTML-коде есть элементы, которые не видны пользователю, но важны для SEO-продвижения.
В этой статье команда Топвизор-Журнала рассказывает, на какие элементы в исходном коде обращать внимание SEO-специалисту и как эти элементы влияют на продвижение страницы в поиске.
Что такое HTML-код страницы
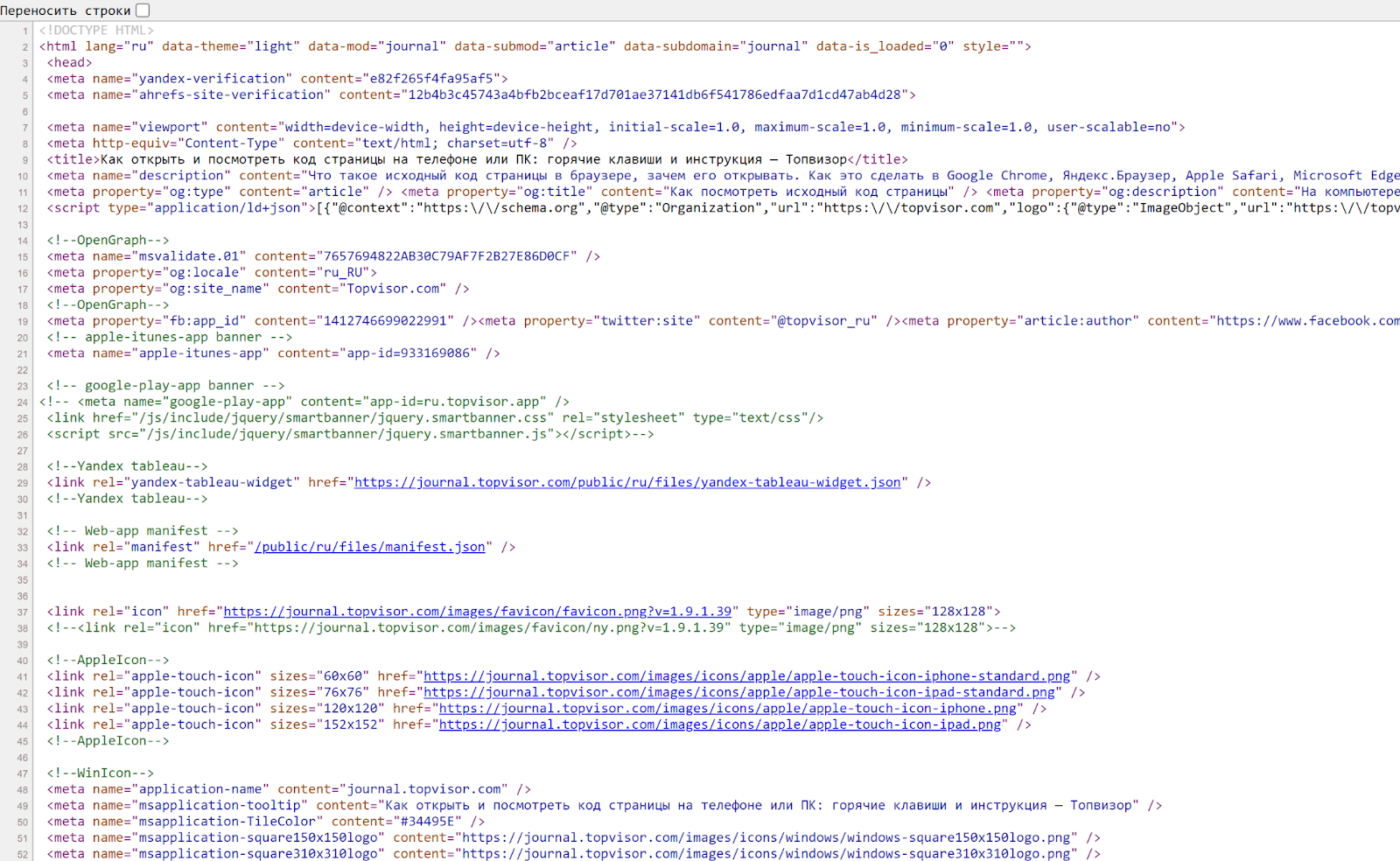
Веб-страница – это и есть HTML-код. Откройте исходный код любой страницы в интернете и вы увидите вот что:

Если рассмотреть HTML-код, то станет понятно, что это набор различных тегов со своими атрибутами и значениями этих атрибутов.
Все эти элементы вместе говорят браузеру, как нужно отображать страницу, какие элементы на ней есть.
Например, тег < h1 >< /h1 > говорит о том, что внутри него заголовок. Тег < img > – о том, что внутри изображение, а тег < a >< /a > – о том, что внутри ссылка.

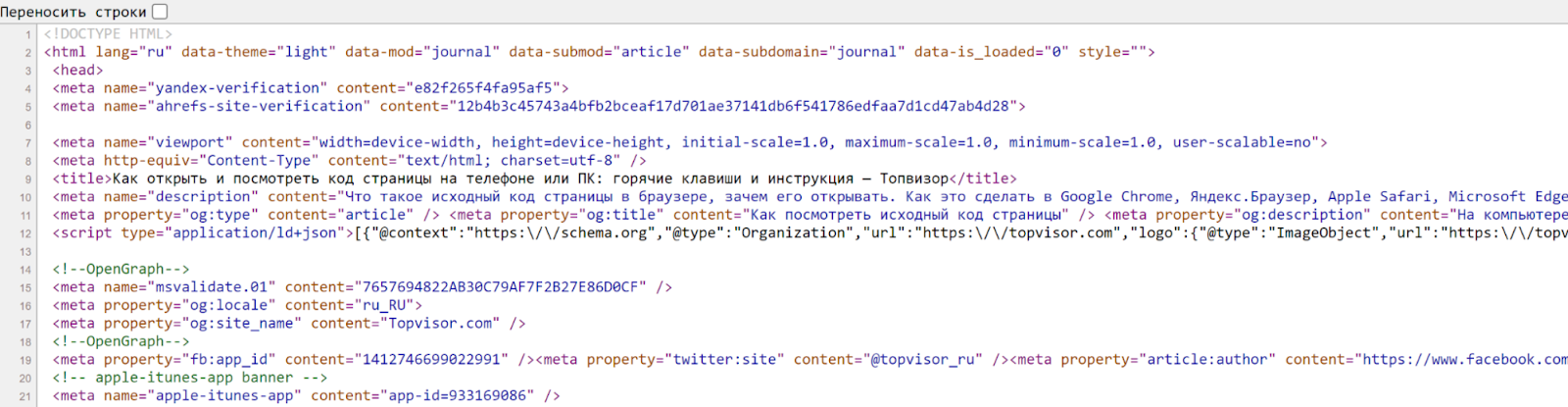
Но кроме этого, с помощью HTML мы можем «общаться» и с поисковыми роботами. Обратите внимание на эту часть кода:

Всё, что написано внутри тега < meta > – это информация, которую SEO-специалисты указывают для поисковой системы.
Мы можем подсказывать поисковикам, нужно или не нужно индексировать страницу, как часто ее индексировать, какие ключи есть на странице, о чем она, есть ли на ней специальная разметка и какая и т. д.
Теги < meta > всегда вписываются внутри тега < head >< /head >.
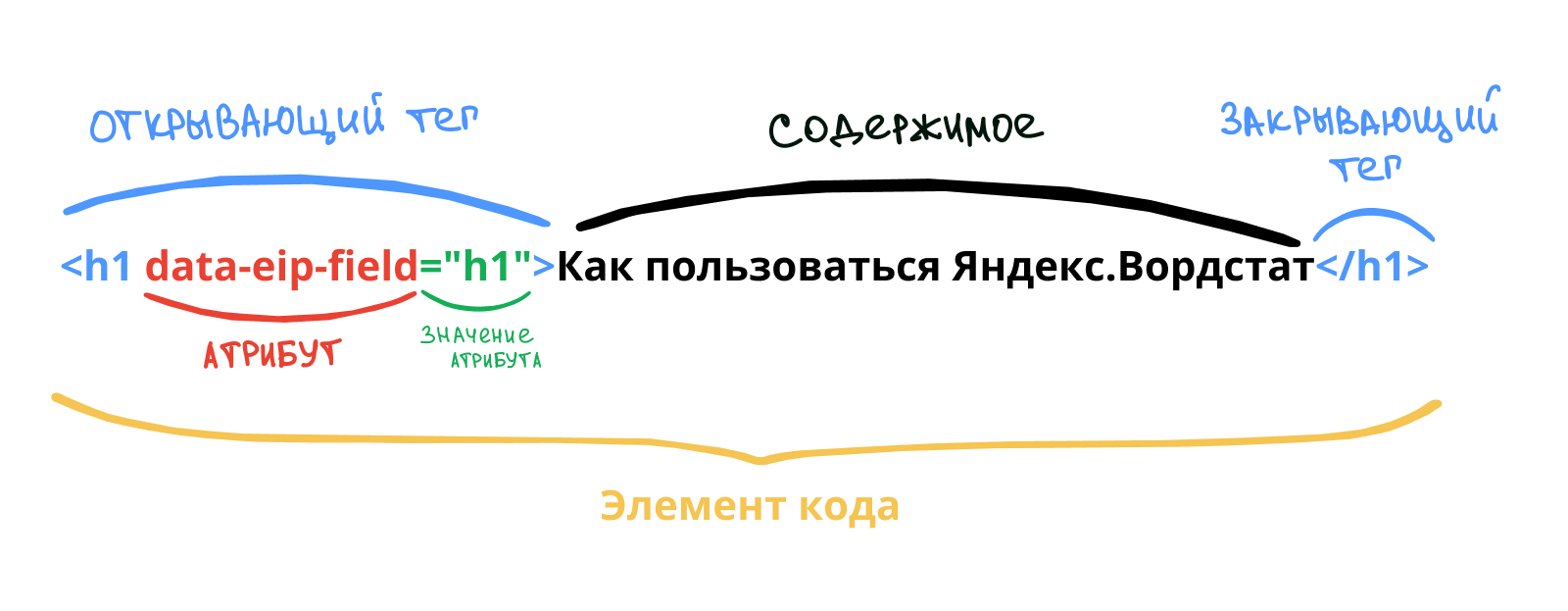
Чтобы мы с вами синхронизировались в терминах, давайте посмотрим, из чего может состоять элемент HTML-кода:

Не у всех тегов могут быть атрибуты и значения атрибутов. Но в целом тег и всё, что внутри него, называется элементом HTML-кода.
Сокращённо структуру HTML-кода можно представить так:
< !DOCTYPE HTML >
< html >
< head >
набор важной информации для браузера и поисковиков
< /head >
< body >
всё, что должен видеть пользователь на странице
< /body >
< /html >
Как видно, основные теги в структуре HTML – это < head > и < body >. Внутри них располагаются все другие элементы.
В теге < head > собрана вся служебная информация для поисковых систем – < meta >, Title, а также счетчики Метрики и Analytics, пиксели соцсетей. Вся информация располагается между открывающим и закрывающим тегом < head >< /head >.
В теге < body > собрана вся отображаемая на странице информация: заголовки текста, абзацы текста, таблицы, изображения, ссылки, любые блоки – всё, что должен видеть пользователь.
Подробнее об элементах внутри < head > и < body > поговорим далее.
Полезные для SEO теги и атрибуты
Тег < title >
Внутри тега < title >< /title > прописывается Title страницы. Это важный SEO-тег.
Он отображается на вкладке в браузере, но кроме этого может отображаться на:
-
странице поисковой выдачи в сниппете;
-
в описании ссылок при репостах.
Google и Яндекс говорят, что это важный элемент результата поиска и что Title дает представление о содержании страницы и ее релевантности поисковому запросу.
Title – это один из тех элементов, на основании которого поисковики будут ранжировать страницу. Поэтому SEO-специалисты уделяют большое внимание тому, что будет написано в Title, какие ключи в нем использовать.
Инструкция по написанию Title
В документе может быть только один Title, и находиться он может только внутри контейнера < head >…..< /head >. В HTML-коде он выглядит так:
< !DOCTYPE HTML >
< head >
< title >Самый лучший заголовок< /title >
< /head >
Тег < meta >
Вся служебная информация для поисковиков и браузеров содержится в этом теге. По-другому их называют метаданные.
Внутри тега < meta > прописываются различные атрибуты. Чаще всего используются два основных атрибута – name и content.
Атрибут name в SEO мы используем, чтобы указать, какой именно метатег мы сейчас указываем.
А с помощью атрибута content передаем информацию, которая должна быть связана с этим метатегом. Эти атрибуты используются вместе.
name=”description”
Это один из самых важных метатегов для SEO.
В этом метатеге мы указываем описание страницы. По мнению Яндекса, содержимое метатега description – один из источников, на основе которых формируются описания страниц сайта в результатах поиска. Вот как он выглядит в коде:
< meta name="description" content="Как собрать семантику с помощью Вордстат, как пользоваться операторами, зачем смотреть частоту и как автоматизировать работу." / >
С одной стороны, описания страниц в сниппетах формируются поисковиками автоматически, на основе содержания страниц.
Google Справка:
Описания в результатах поиска генерируются автоматически и отражают тот контент с вашей страницы, который точнее всего соответствует поисковому запросу.
Но если мы напишем информативный description, который точно отражается содержание страницы, то поисковики могут «подтянуть» его в сниппет практически без изменений.
Яндекс Справка:
В description следует добавить полезный и привлекательный текст. Длина описания ограничена шириной экрана устройства, которое использует пользователь.
Как написать хороший description
name=”robots”
В коде этот метатег выглядит так:
< meta name=”robots” content=”noindex” >
Здесь значение атрибута name – ”robots”, а значение атрибута content – ”noindex”. Получается, что с помощью этого метатега мы привлекаем внимание поисковых роботов (robots) и говорим им (content), что эту страницу индексировать не нужно (noindex).
name=”keywords”
Другой пример использования этого атрибута для SEO – указание ключевых слов. Например:
< meta name=”keywords” content=”wordstat, Яндекс.Вордстат, как пользоваться вордстатом” >
Здесь значение атрибута name – ”keywords”, а значение атрибута content – ”wordstat, Яндекс Вордстат, как пользоваться вордстатом”. Получается, мы показываем поисковым роботам, что в этом метатеге содержатся ключевые слова страницы (keywords), и говорим (content), что эти слова такие: wordstat, Яндекс Вордстат, как пользоваться вордстатом.
|
Несмотря на то, что об актуальности метатега keywords идут споры, Яндекс говорит, что может учитывать его при определении соответствия страницы поисковым запросам. |
name=”viewport”
Метатег viewport сообщает браузеру, что у вас есть адаптивная версия сайта под разные устройства, и указываете, как правильно изменить размеры элементов страницы в соответствии с размером экрана пользователя.
Адаптация под мобильные устройства – это один из факторов ранжирования, поэтому этот метатег важен для SEO.
Обычно код выглядит так:
< meta name="viewport" content="width=device-width, initial-scale=1" >
Тег < link >
Этот тег почти всегда добавляется внутри тега < head >. Он устанавливает связь текущей веб-страницы с другими веб-страницами. Здесь работают в связке основные атрибуты rel и href.
Атрибут rel указывает род отношений текущей страницы к другой странице, а href содержит ссылку на эту «другую» страницу.
Важные для SEO значения атрибута rel – это canonical и alternate.
rel=”canonical”
Используется для того, чтобы указать канонический адрес. Например, как говорит Google, если на сайте есть разные страницы с практически одинаковым контентом (например, версии для мобильных устройств и компьютеров). Если не указать канонический URL в теге < link >, то поисковики могут посчитать страницу дублем.
В коде тег link с атрибутом rel=”canonical» выглядит так:
< link rel="canonical" href="https://topvisor.com/ru/practice/how-not-to-miss-deadlines/" >
С помощью этого атрибута, поисковики объединяют группы страниц с одинаковым каноническим URL и ранжируют в поиске не дубли страницы, а основной – канонический – URL.
rel=”alternate”
Так же, как и canonical, используется для предотвращения появления дублей, но в том случае, если одна и та же страница может быть доступна по разным URL.
Alternate указывает на разные версии страницы, например, на разных языках или на мобильную версию. В коде это выглядит так:
< link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.site.com/dress/summer-dress/" >
Тег < a >
Этот тег указывается внутри тега < body >< /body >. В теге < a > всегда находятся ссылки. Если вы видите на странице какую-либо ссылку, то в коде она точно будет размечена тегом < a >.
Внутри этого тега всегда будет атрибут href, который содержит саму ссылку. Кроме этого, иногда внутри этих ссылок нам может понадобиться поставить дополнительные атрибуты, важные для SEO.
rel=»nofollow»
Когда поисковые роботы индексируют вашу страницу, они учитывают и ссылки, которые вы на ней указали. Поисковик пытается установить связь вашего сайта со страницами, на которые вы ссылаетесь.
Если вы не хотите, чтобы поисковые роботы устанавливали такую связь, то сказать им об этом можно с помощью значения атрибута nofollow. В коде это выглядит так:
< a href="https://taplink.cc/dasha_thinks" target="_blank" rel="nofollow">https://taplink.cc/dasha_thinks< /a >
rel=»sponsored»
Используется для рекламных и партнерских ссылок. Пример в коде:
< a href="https://site.com" target="_blank" rel="sponsored" >Текст ссылки< /a >
rel=»ugc»
Этим значением должны быть размечены ссылки, созданные пользователями. Это нужно для того, чтобы предотвратить появление спама на сайте и исключить его негативное влияние на ранжирование.
Атрибут ALT тега < img >
Тег < img > – стандартный тег HTML. Для SEO важен не он сам по себе, а его атрибут ALT.
Помимо того, что ALT важен для пользователей, он имеет значение и для SEO, потому что помогает роботам индексировать картинки. По словам Яндекса, с помощью ALT поисковой системе проще понять, что представляет собой изображение.
Описание картинки должно быть информативным и отражать то, что на ней изображено. Это поможет поисковому роботу понять, релевантно ли изображение поисковому запросу пользователя. По этой причине в ALT можно добавлять одну из ключевых фраз страницы.
< image src="https://yastatic.net/q/logoaas/v2/Справка.svg" alt="Справка" >
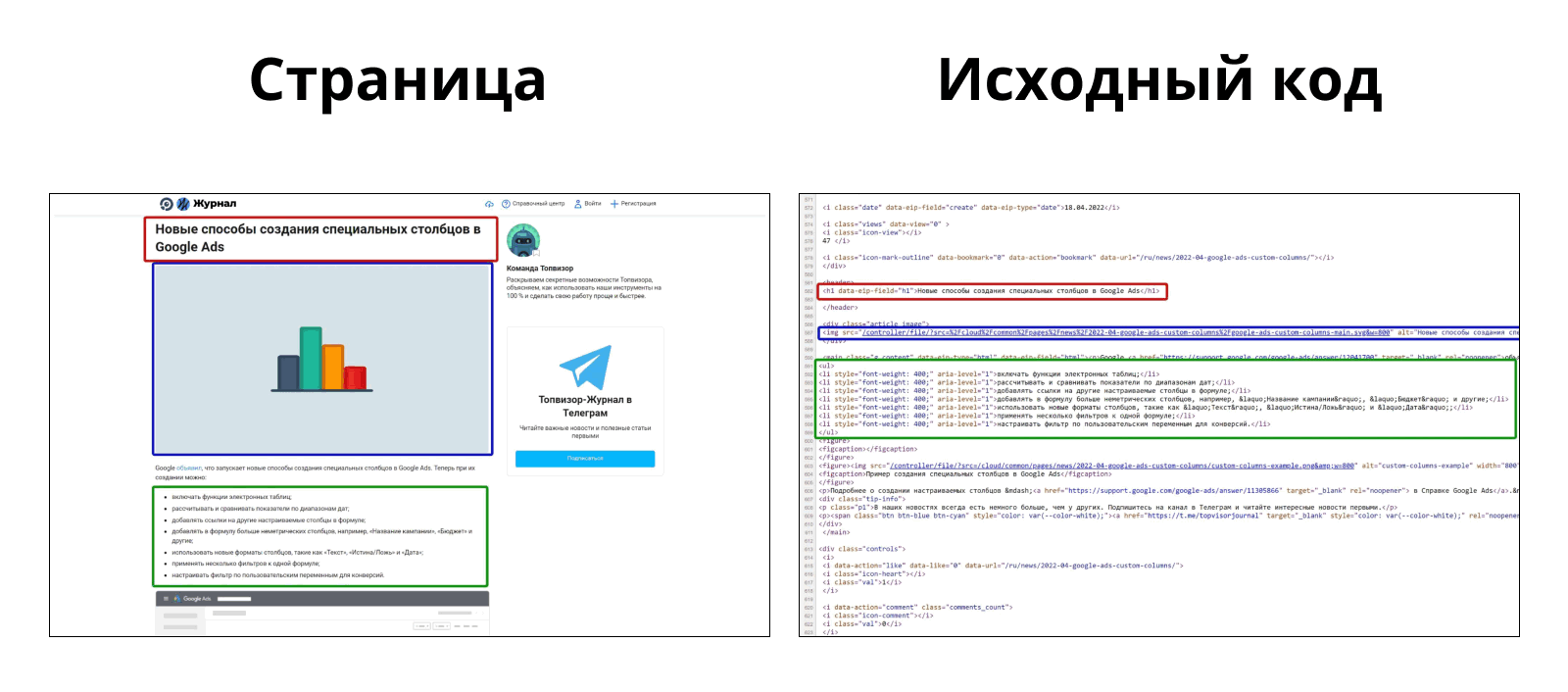
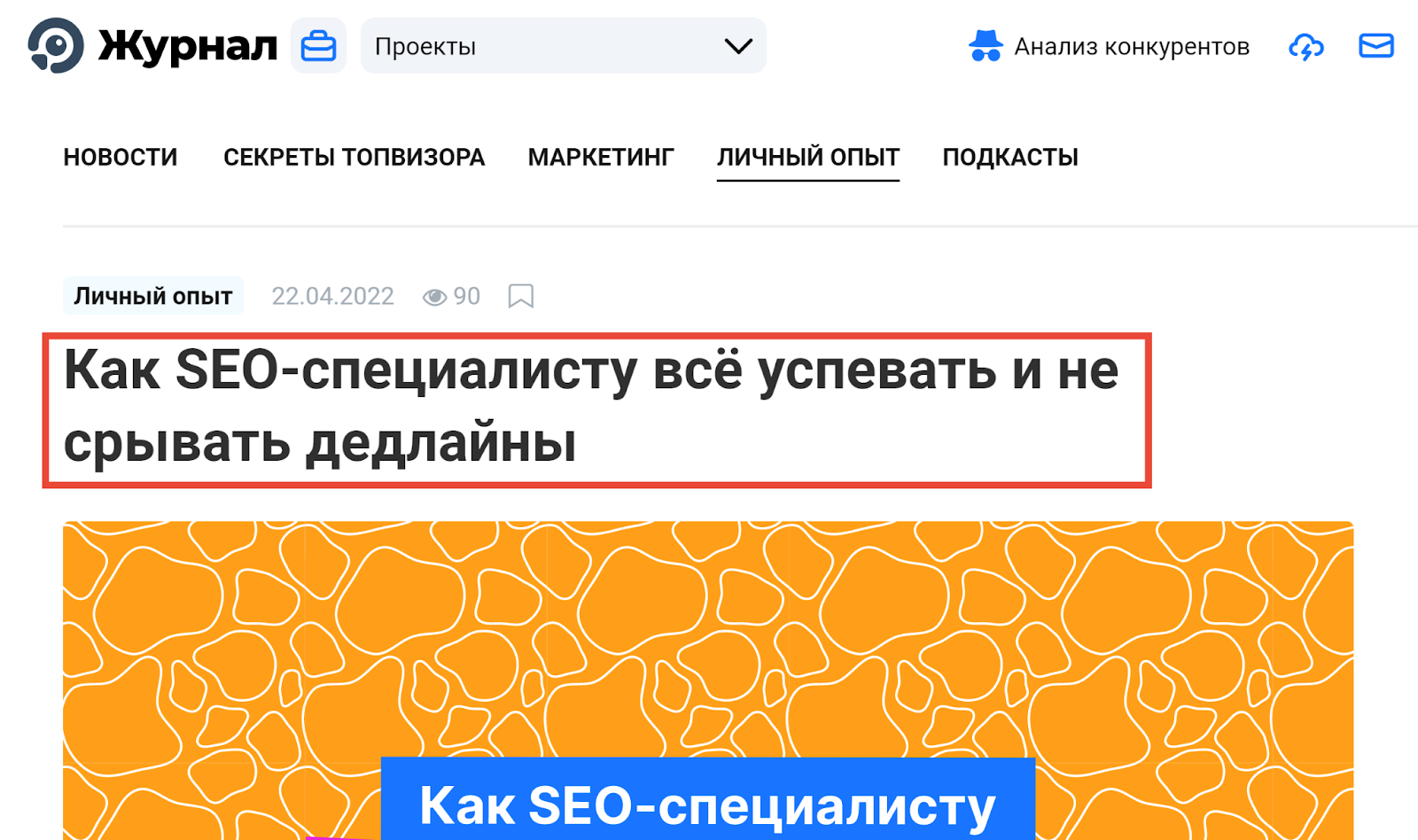
Тег < h1 >
Это тег главного заголовка контента страницы. Его видит пользователь, когда заходит на страницу.

У всех заголовков страницы есть своя иерархия: один главный заголовок – h1, затем заголовки второго уровня h2 и заголовки третьего уровня h3. Поисковому роботу будет легче разобраться со структурой документа, если все заголовки будут размечены в соответствие с этой иерархией.
Если, например, на странице два главных заголовка или нарушена вложенность заголовков (внутри h3 вписаны не h4, а h2), то это может сказаться на ранжировании сайта.
Конспект
-
Базовые понятия:
-
тег и всё, что внутри него называется элементом HTML-кода;
-
метатеги содержат основную информацию для браузера и поисковых систем;
-
с помощью атрибутов и их значений мы можем указать дополнительные условия для элементов кода, которые важны для SEO.
-
Внутри блока < head > обращайте внимание на эти теги:
-
< title > – основной SEO-заголовок веб-страницы;
-
< meta > (атрибуты name и content, description, viewport, http-equiv) – это метаданные, важные для поисковой выдачи;
-
< link > – вставки скрипта кода.
-
Внутри блока < body > обращайте внимание на эти теги:
-
атрибуты тега < a > – тег ссылок;
-
альтернативный текст и title тега < img >;
-
иерархия заголовков от < h1 > до < h6 >.